На витрине не видны изображения и не работают стили CSS
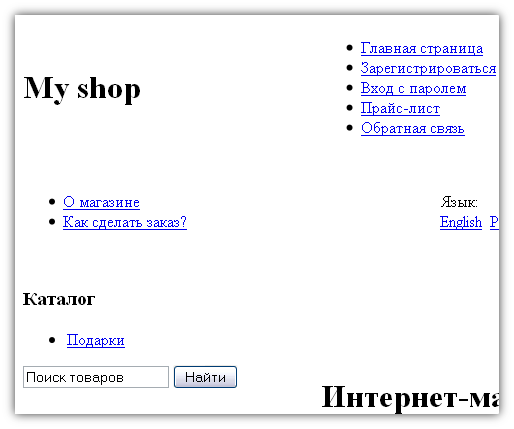
После установки или переноса WebAsyst Shop-Script на другой сервер витрина интернет-магазина может отображаться без графических элементов оформления и стилей CSS, как показано на рисунке:

Как правило, такое явление бывает вызвано неверным значением параметра «Путь к установке WebAsyst» в разделе WebAsyst Installer «Настройки -> Общие настройки». Укажите правильный путь к директории, в которой установлен WebAsyst и сохраните сделанные изменения.
Совет: в качестве пути к директории установки WebAsyst необходимо указывать часть адреса (URL) страницы входа в аккаунт администратора, которая добавляется к доменному имени. Примеры:
если адрес страницы входа в аккаунт администратора имеет вид http://domain.ru/login/, то в поле «Путь к установке WebAsyst» необходимо указать косую черту / либо оставить поле пустым;
если адрес страницы входа в аккаунт администратора имеет вид http://domain.ru/new/login/, то в поле «Путь к установке WebAsyst» необходимо указать имя поддиректории, в которую установлен WebAsyst, т.е. /new/.